It starts with hello 👋
Like many good things in life, my work begins with human connection and relationship. I’m a web developer and a mental health therapist after all.
Meet and greet
This is our first step together. I need to get a feeling for your vision and goals while you need to decide if I’m someone you can trust and collaborate with—and ultimately someone who can deliver on your expectations.

Goals
Our next step is a higher level conversation about goals and direction. We’ll define what success in this project will look like. Where are we headed and what has to happen to get there?
I need to understand the purpose of your website or application - your “product” and the intended audience. What are you selling? Who are you selling to?
Plan, Quote and Contract
Based on our conversation about goals I’ll create a written quote and plan for the project. If the plan works for everyone, we’ll sign on the dotted line and the real work begins!
Typically 1/3 of the total cost is due at contract signing, 1/3 at the final review stage, and 1/3 once the project is launched.
Prototyping
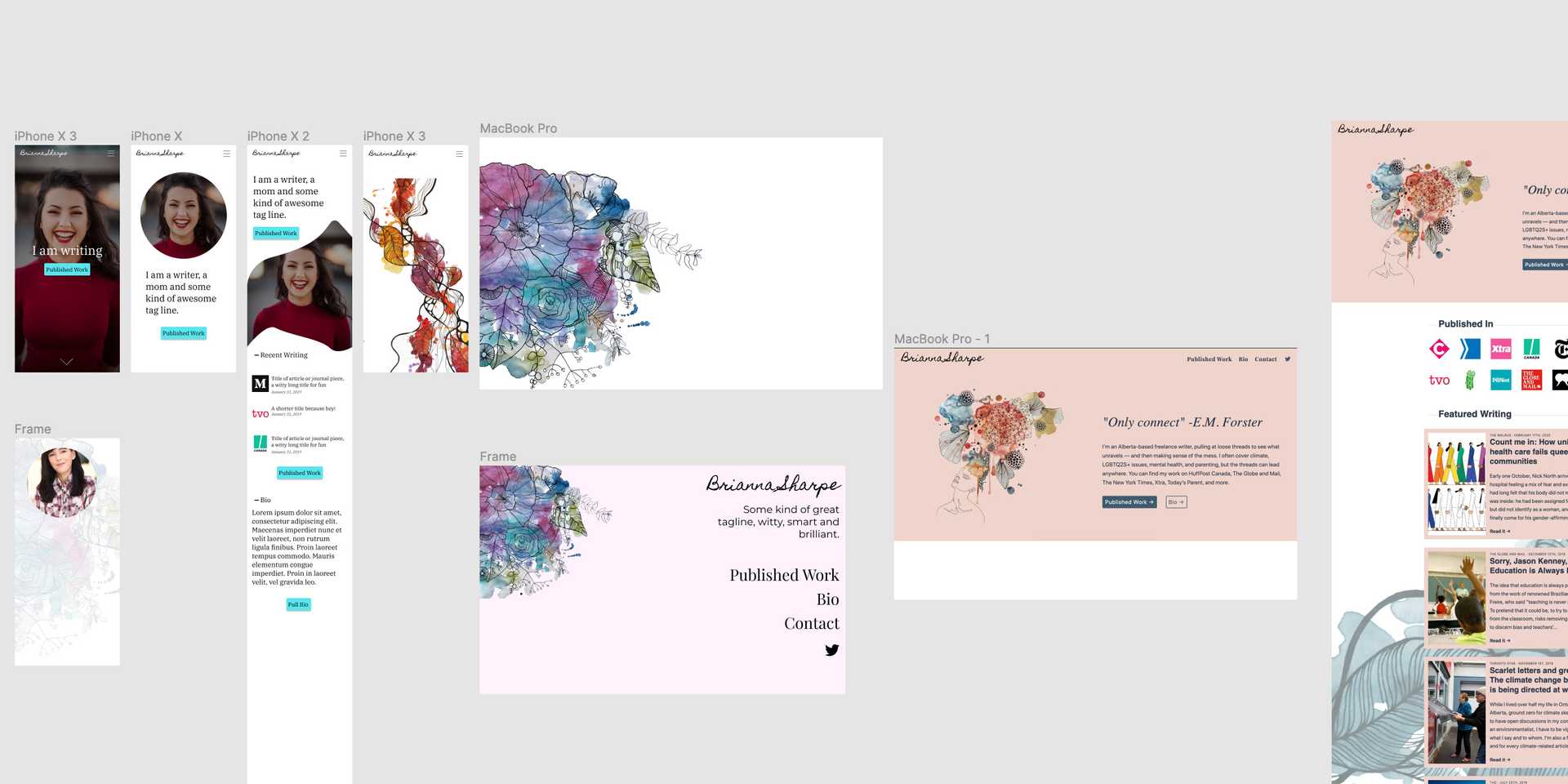
At this phase in the process we’ll be exchanging emails about ideas, rough drafts, and design mock-ups. I often work using a combination of paper and pen, design tools, and mock websites. I will provide you with a link to a live website where you can follow along with my progress as I go.

Design and development
After the back and forth of the previous stage we’ll settle on an overall design direction for the project. Now I can move forward with the main parts of the development work. You will be able to continue following progress on the live development website. Depending on the size of the project we would have a few meetings along the way to discuss progress and any problems that have come up.
Content updates
Once the project is nearing completion you will have a chance to make any necessary content updates while I do final testing and accessibility audits. Content is your responsibility unless otherwise agreed on.
Final review
The project is finished!! Whee!!
Once complete we will do a final “walk-through” of the project together and ensure it has met your expectations. This is also a last chance to make any final tweaks or adjustments before we launch.
Launch it!
3, 2, 1, 🚀 Launch!
This is always an exciting moment for everyone! The project is usually live and completely functional on a temporary staging website while being developed and just needs to be transferred to the main web address.

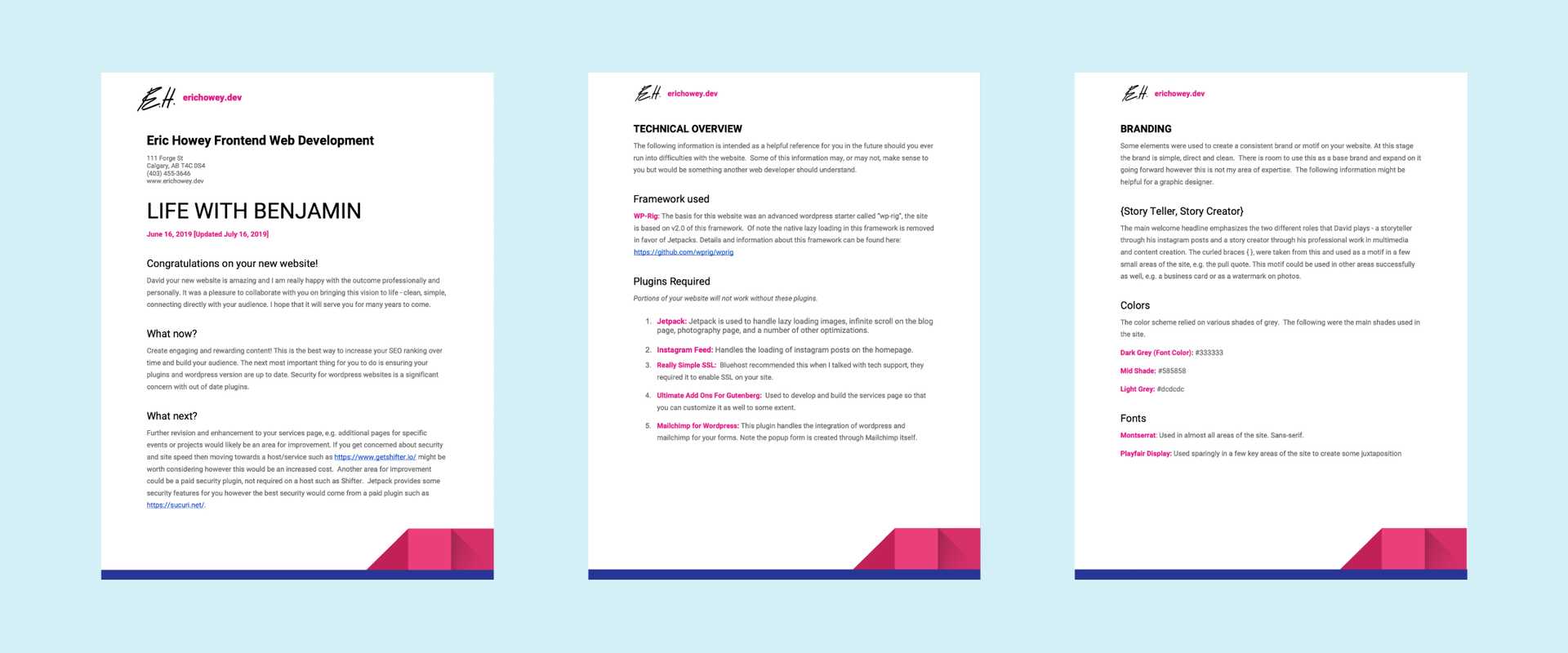
Documentation and hand off
I offer 30 days of free technical support and consultation after the project is complete during which time we can deal with any unexpected problems that come up. I also like to have a final hand-off and documentation meeting to ensure you are comfortable with updating and managing the new website on your own going forward.
Like what you are reading?
Send me a note and say hello! I’d love to chat about collaborating on your next project with you.